Josh Lee James
Digital Product Strategist | Human Experience Evangelist
When DellEMC.com and DellTechnologies.com converged, it meant an awful lot of content was being brought into a single experience. The Megapage addressed this, driven by intelligence.
The Dell Technologies homepage is one of those projects that makes you want to simultaneously hand in your two weeks notice and yet clutch it and hold onto it and not share it with anyone else on the playground. How’s that for a project introduction? Kidding aside, the Dell Tech homepage was (and continues to be, see Homepage 2.0) an immense challenge which is further exacerbated by a number of constraints.
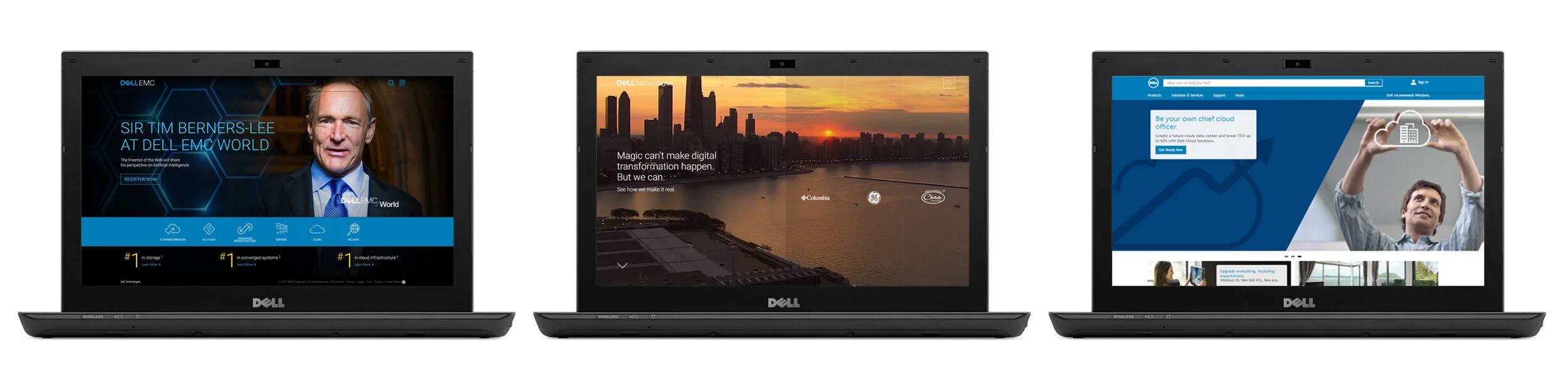
LEFT: DellEMC.com, CENTER: DellTechnologies.com, and RIGHT: Dell.com; circa 2017
To understand where this project came from, we have to go back to the genesis of DellTechnologies.com as a site which takes us back to the merger of Dell and EMC in 2016, at which point there was Dell.com which served consumer/small business consumption, EMC.com which served medium thru enterprise business consumptions, and then DellTechnologies.com which was launched as a platform for the merger and all the corporate messaging that came along with it.
LEFT: Unified DellTechnologies.com (formerly DellEMC.com and DellTechnologies.com), RIGHT: Dell.com; circa early 2019
As the years went on, Dell’s Global Brand team began a series of realignments across its portfolio of brands. With the merger and its new family of brands (Dell, DellEMC, VMware, Virtustream, RSA, and Secureworks), Global Brand rolled all the brands up under the Dell Technologies umbrella (think Alphabet vs. Google), while also phasing out DellEMC as a brand, in favor of rolling all enterprise solutions and marketing under the Dell Technologies name as well.
And although it streamlined the overall corporate structure, rolling the enterprise product, solution, and service offerings together with all of Dell’s corporate messaging, blog experience, virtual events, and everything else unaccounted for on Dell.com made for a confusing, far-reaching taxonomy that a singular homepage would have to accurately represent.
Enter the megapage
Going into design, we had three main goals to achieve. Beyond just ensuring the final page was a delightful, professional, and on-brand experience, it was critical that we use the opportunity to help our customers understand what ‘the new Dell Technologies’ site was all about. This was really the first time most of our customers were exposed to Dell Technologies as a brand, given that more than 80% of traffic was being rerouted from searches and inquiries for DellEMC.com. As such, we needed to achieve the following:
Introduce the Dell Technologies brand in a way that would allow our users to mentally step with us into the future and leave DellEMC in the past.
Give the content on DellTechnologies.com some structure and context that our customers could understand. What is Perspectives? Well, it’s our blog and podcast series on the data decade and what our customers should be planning for in their digital future.
Accurately and equally represent all the content across DellTechnologies.com, not just for our customers to explore, but also to give presence and prominence to all the business units that make up Dell Technologies (beyond products, Dell Technologies is home to customer stories, investor relations, corporate ethics, blogs, podcasts, events, webinars, and so much more).
Create a tailored experience that put the most relevant content front and center (through individual-level personalization and dynamic content rendering), but also allowing our customers to actively explore everything else Dell Technologies has to offer if they wish to.
So what is the megapage, exactly?
Well, it’s hard to explain it in a sentence, but it was the solution we came up with that we felt successfully achieved all of the goals listed above. Although it goes against a number of human experience best practices, the megapage was a singular page, long in length, and heavy in content, that was broken up by business unit and vertical. The page was made up of six content modules: the hero and newsfeed, End-to-End Solutions, Customer Stories (case studies and proofs of concept), The Digital Future (blogs and podcasts), Events, and Corporate messaging (Let’s Make Impossible Real). These individual, addressable modules would self-populate with the newest, most popular, or most relevant content; and could arrange self-arrange on the page depending on what we knew about any given customer.
Using our three most prominent customer-bases and scenarios:
If a CxO (who we refer to as a Business Decision Maker or BDM) is coming to the site, generally it is to vet Dell Technologies as a partner. Thus, Customer Stories (case studies, proof of success) and our Brand messaging (our vision, mission, ethics, and social responsibility) are going to be more important to them than individual products we sell. So we’ll move Customer Stories and Brand messaging to the top two positions, and tailor the Top Headlines content accordingly.
If an IT Director (who we refer to as an IT Decision Maker or ITDM) is visiting the site, they’re likely acting on intel and validation already gathered by their CxO/BDM, and are now coming to understand our catalog of products, solutions, and services. So we’ll move our End-to-End solutions module to the prime position and tailor the Top Headlines content accordingly.
Further, if any customer is further along in their journey with Dell Technologies, we can use any publicly available (or permissions granted) information gathered from them to begin to further tailor their experience. If they’ve looked at PowerMax racks, we might offer a shortcut back to it, or if we can tell they may need more than PowerMax can offer, we might encourage them to browse PowerFlex, PowerStore, or PowerScale racks.
Ideally, although the rest of the page is there to peruse, they really shouldn’t need to get further than the first two modules.
We were very aware of the overwhelming nature of the megapage, so in designing its intelligence and personalization abilities, our aim was really to get people off the page within the first two modules (see goal #4 above). In theory, as our abilities to judge and assume intent got better and better, we hoped our customers might not even need to scroll beyond the Top Headlines and hero content to find what they were interested in or looking for.
But what if you did want to explore the whole page? Well, that’s what in-page nav is for.
We knew the megapage would be a lot to take in for anyone ambitious enough to scroll through the whole thing. So, we designed a toggle to quickly help people orient themselves. The in-page-nav was snapped to the browser window at left and would always show you where in the experience you were (vertically on desktop, horizontally on mobile), quickly allowing you to see how far you’ve gone, how much there is left, and at any point giving you the ability to hover to expand to see the title of the current section, and then quick-jump to another.
And of course it worked on mobile as well.